Links with different colors can help visitors navigate more easily. If you want to boost the number of visits to your website, the trick is to make it more appealing and colorful. Users can traverse websites more efficiently and gain a better understanding of them by using unique and colorful links.
If your site’s theme doesn’t provide any good alternatives to change the link color, you can easily change it through different ways. You can always choose link colors that are most compatible with your brands and stand out from the rest of the background. If you are looking for how to change link color then we’ve included the most practical methods for changing the color of your link using WordPress.
Custom CSS Code

Every color has a unique code that you must decipher. You can easily enter the code if you build your site from scratch. If you don’t have these codes, commonly known as hex codes, you can get them from the color hex. Once you get the desired color code, simply paste it into WordPress and your link color will be updated.
If you are searching about how to change hyperlink color in WordPress CSS, then we have resolved your issue. For this,
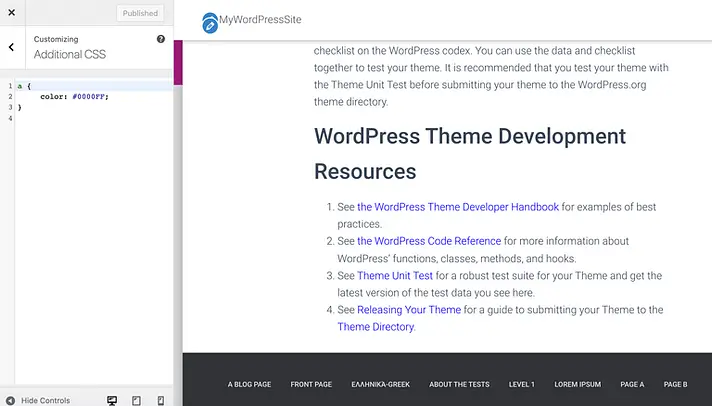
- Go to your WordPress control panel and click on the appearances tab.
- The customize option can be found here. Additional CSS will be available on the left side of your menu.
- Simply paste the hex code into the Additional CSS bar and hit the Publish button.
- After pressing publish, the appropriate color will appear on all links of your website.
You must input a separate code for each of the three link phases: hover, current display, and visited site. You can change the color of your links as many times as you like until you find the right one for your website. If you want to go back to the default settings, simply erase the hex codes and your default settings will be restored.
WordPress Customizer

The WordPress interface is the most user-friendly and ergonomic. If you are not a computer expert and want to alter the color of your site’s links, you may do so with a few clicks in WordPress. There’s no need to look for any codes. The process involves the following steps:
- Open the WordPress theme customization option.
- Click on Appearance.
- Click on Customize on the left bar.
- Click the color on the left bar.
- Color selections and wheel colors are located next to it. You can select a color from the color options or by sliding the mouse over the color wheel.
- Hit publish to get the color you want for your links on your website.
If you already have a specific hex code in mind, just type it in and get the tailored results. If your customized color scheme isn’t working for your site, you can always go back to the default settings by choosing the default button.
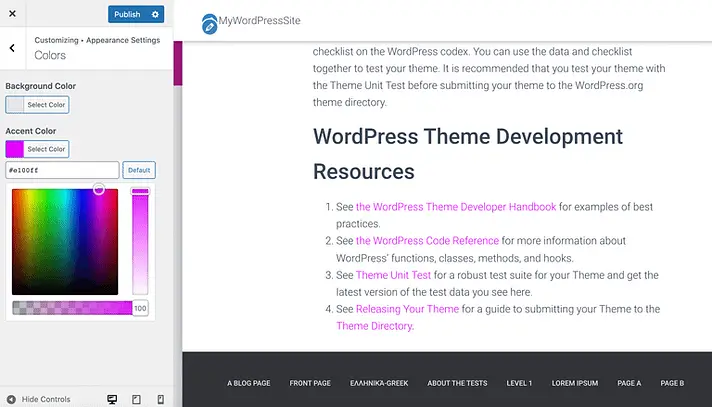
The WordPress Neve theme is likewise incredibly user-friendly. You can give radiant hues or change the menu text color WordPress in the following way.
- Open the Neve theme and select background from the left bar menu.
- Then select Primary Action from the left-hand menu.
- Now select Color.
- Now you can choose your required color and click on Publish.
By selecting the default option, Neve also gives you the option of reverting to the default settings.
Elementor

You can constantly improve the legibility of your content and the number of visitors to your site by changing the link colors on your site with Elementor. Changing the color of a link is a simple three-step process.
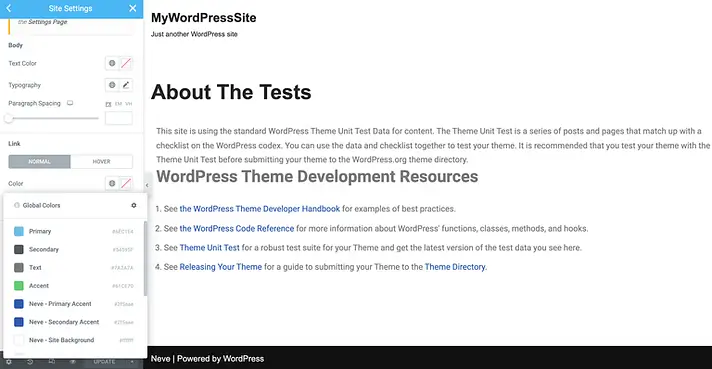
- To begin, pick the site settings in the page builder plugin.
- After you’ve selected site settings, go to Typography.
- There are two options for changing the link color on the typographic interface. The first is a simple WordPress changing font color after visiting the link, while the second is a WordPress changing link color for hovering. You can change link colors for both hovering and visited links.
- To do so, use the Elementor color options to select the required color. Move your cursor over it to select the most appropriate color.
- After you’ve chosen the right color, click it to apply it to the text you’ve chosen.
If you want to adjust other aspects of your visuals, such as the style or letter spacing, you can use typography characteristics.
You can also use this element to return to the default settings. One disadvantage of utilizing Elementor is that you can’t use several colors in a single block of text. Always use the Text Editor color choices to remedy this problem.
Beaver Builder Plugin

How to change color in the WordPress theme? The most frequent way to change the theme and hyperlink color in WordPress sites is to use the Beaver Builder plugin and theme. You can change link color WordPress the following way:
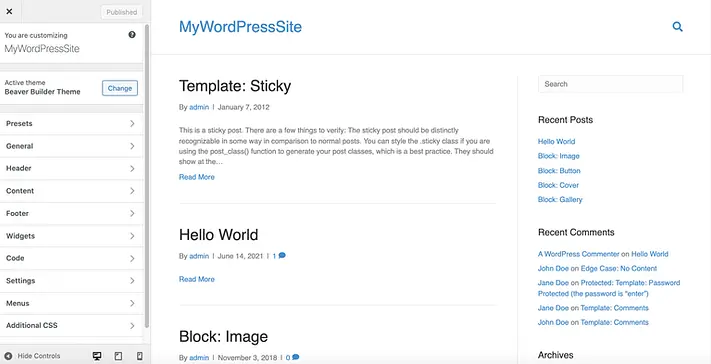
- Launch the Beaver Builder plugin and go to Themes.
- Click on appearances on the left bar.
- A new page will open. Click on the customize.
- You’ll be sent to the Beaver Builder editor page after selecting Customize. You can change the colors of the links here.
- Select General then select Accent Color from the left bar menu.
The link color can be selected and changed using accent color. You can also use the text bar to type in a specific hex code to get the appropriate results. Simply click publish, and your links will appear in your selected colors. If you have other ideas in mind, you can always go on experiencing them by changing the colors or simply moving back to the default setting by clicking Default.
Customize Individual Link Colors
Due to their significance, a few links may require particular prominence. You can always give them a different hue to make them stand out from others. You can use the WordPress editor to modify the color of that specific link. For this purpose,
- Click the downward-pointing floating arrow on the WordPress dashboard.
- It will give you the option of changing the link text color. You can choose any color or use hex codes to create unique colors.
- Then simply click publish to see your colorful link come to life.
Finally,
If you want to increase traffic to your site or make it stand out among the rest then you should use colors in your links. It raises the site’s prominence and makes it easier for visitors to navigate.